
优优创作者专栏
如果你有数不清的画图技法,如果你有角度清奇的专业见解,如果你希望让自己的作品让更多人看到,那就欢迎加入我们吧!
下面这个文章来自于一个漂亮的小姐姐,初次投稿可能感到有些许生疏。但是堂哥觉得小姐姐的这个漫画真的是很惊艳啊!用讲故事的方法来讲述自己的设计,会不会比传统的分析图更能打动读者的内心呢?
项目:利物浦旧码头遗址改造博物馆
作者:灰灰
编辑:与鹿
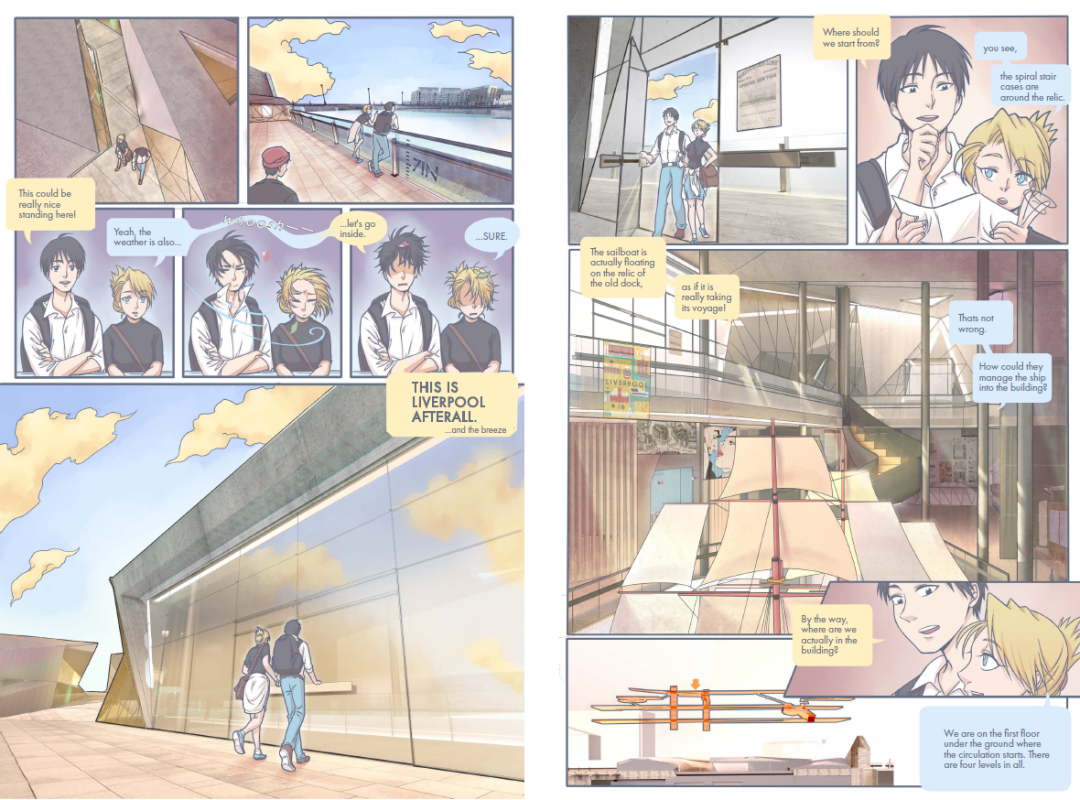
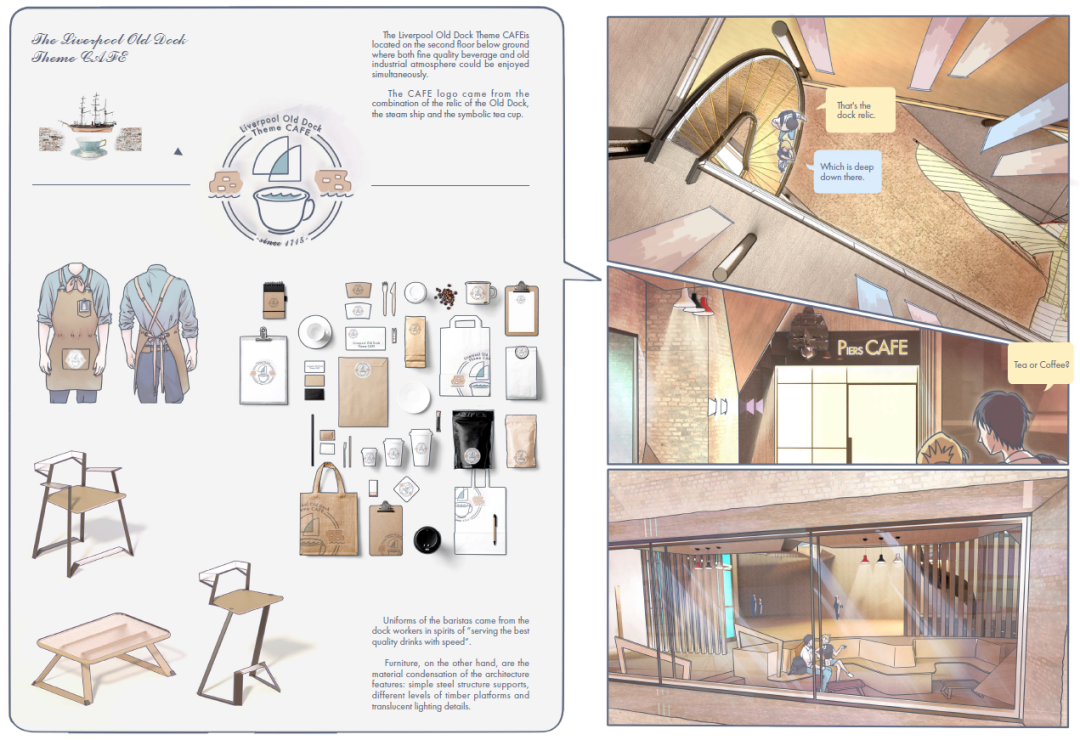
说起使用漫画原因,博物馆最为重要的就是人行流线以及建筑与人之间的关系。由于多数使用者是非建筑专业出身,这个漫画是用来吸引更多的参观者参与到整个建筑的设计理念中来。再者,展品中也有许多波普漫画的艺术展品。
之前本科在英国的时候一个seminar专门给我们分享建筑漫画




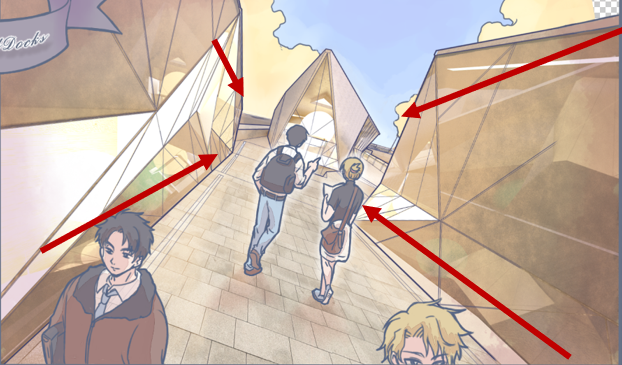
接下来就以第一幅右上角的一幅画为例来讲述一下绘制过程。

第一步
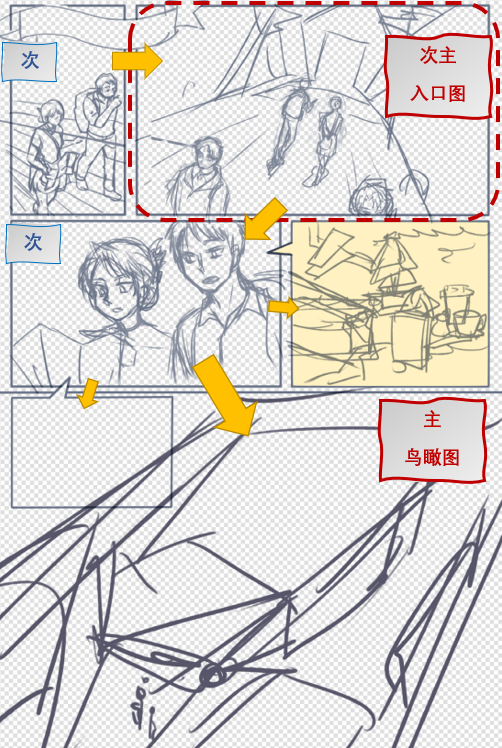
首先,用自己喜欢的形式打出概念草稿(我用的是水彩),包括大致的页数,每一页想要表达内容,大概的主次关系。

在电脑上分清阅读顺序,每小格故事内容,主次关系,以及建筑和人物之间的关系。漫画里每一页的内容都是有限的,主次关系和海报排版比较类似:信息量大的放大图,小的放一系列小图用来支持大图。

第二步
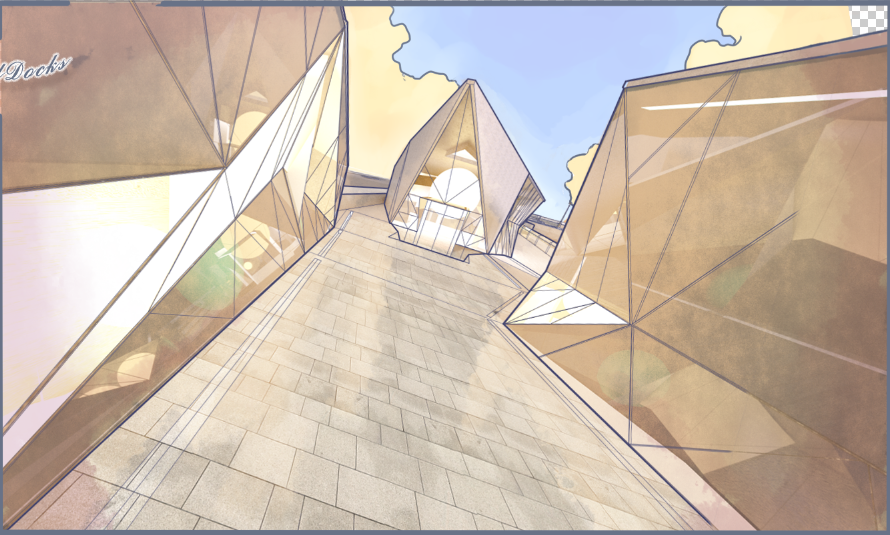
我以入口图为例分享一下过程。
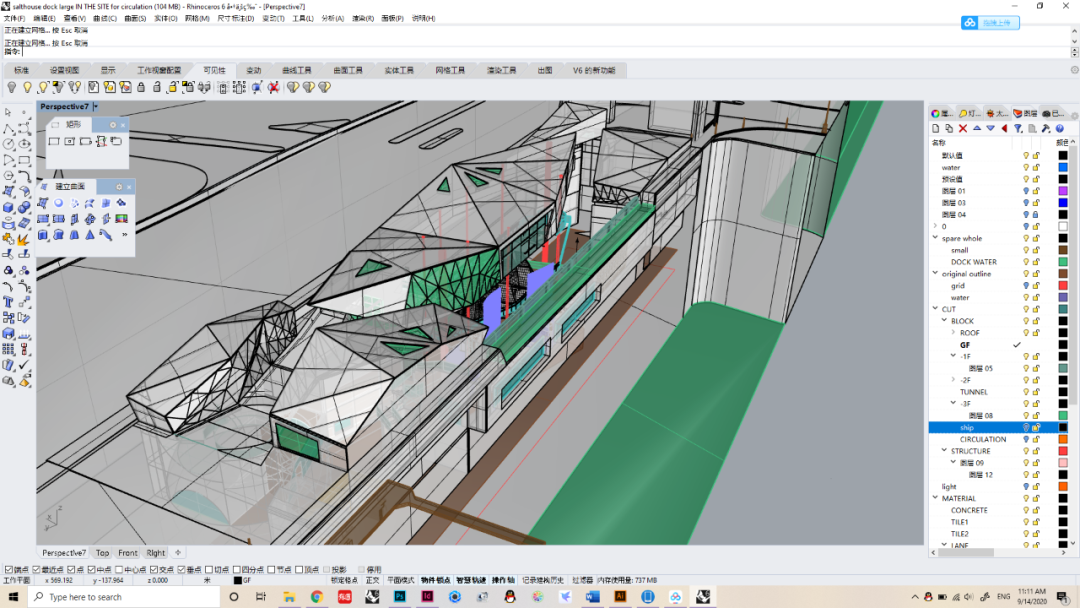
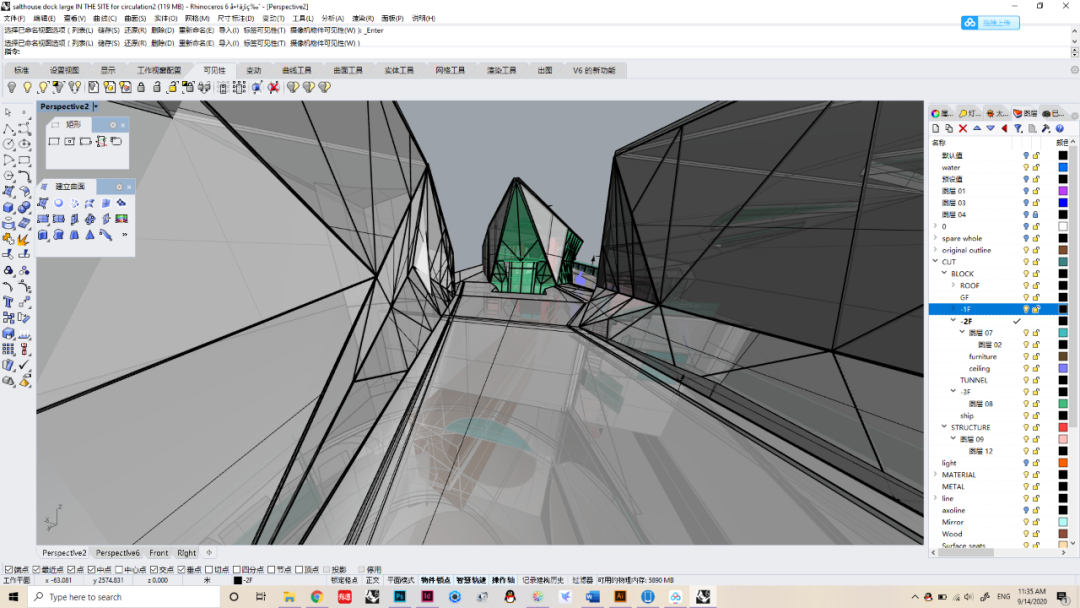
1. 在犀牛里制作模型,调整出图视角。


2. 用Vray渲染出图

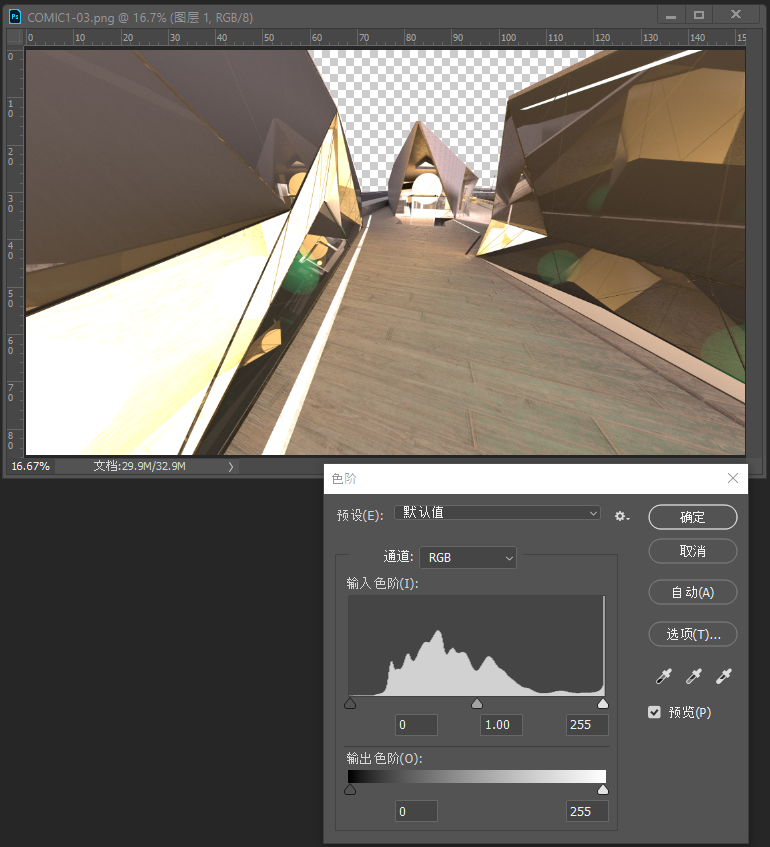
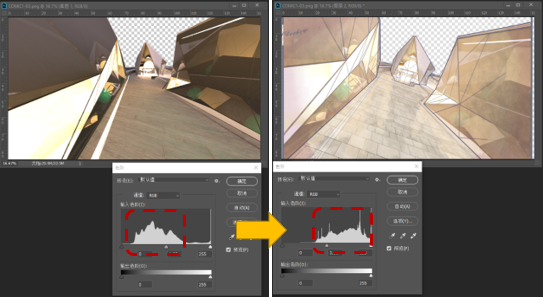
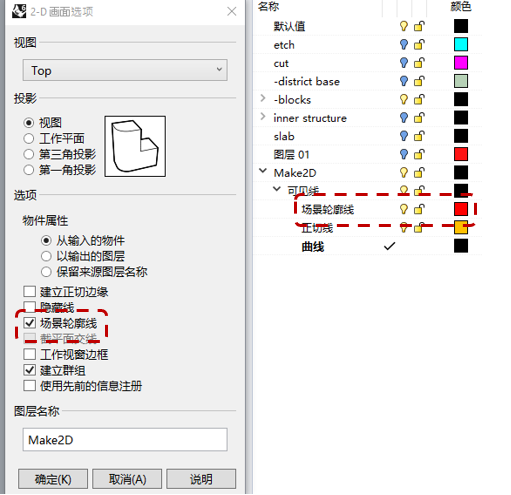
3、用犀牛 make2d 指令导出轮廓线,再在 Photoshop 里调整色调和阴影关系。

4、关于调整色调的一些小贴士:
A、注意调整灰阶走向,尽量把画面色调保持在后半的灰调,浅色低饱和的灰调使画面看起来更加舒服;

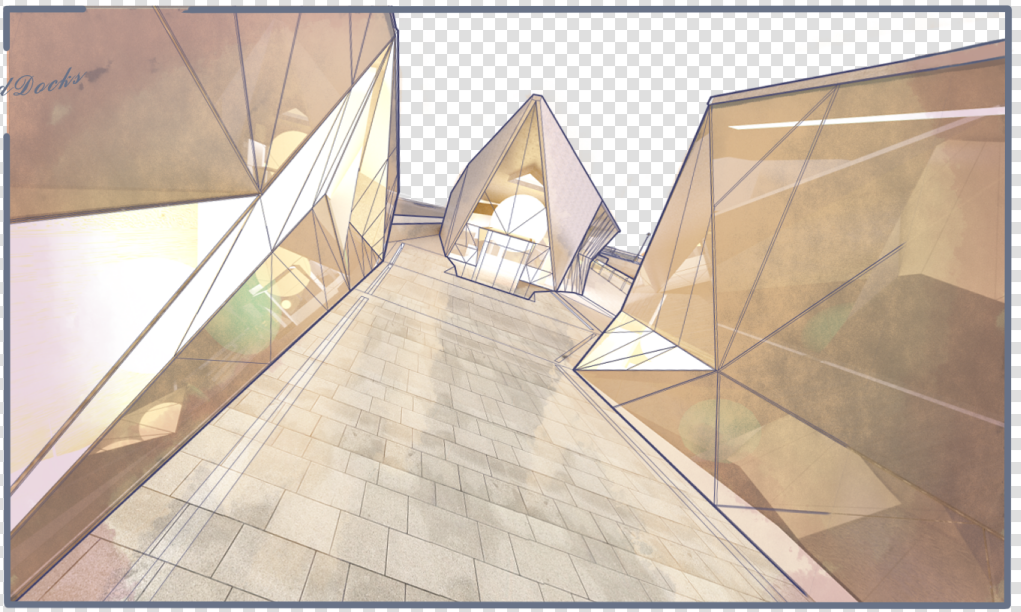
B、用犀牛make2d指令导出轮廓线时,分开导出场景轮廓线。在AI里处理内线和场景轮廓线时使用不同的粗细度。场景轮廓线要比内线稍微粗一些用来区别建筑场景的边缘;

C、可以在画面边缘加入一些纹理,比如上图的牛皮纸。正片叠底之后可以使画面看起来更加完整。或者是材质的贴图纹理。

D、多图处理的时候可以参考色卡来保持色调统一。

加入相应色调的手绘天空(可以参考一些色卡来保持整体出图的统一性)。

结合故事情节加入人物,使画面更有导向性和故事性。
注意,出图前在打草稿的时候就要考虑好具体故事的内容以及场景安排,构图。每一张小图的内容是有限的,不可能面面俱到,重点在于是否表达出了最主要的方面。比如在我举的例子里,重点在于建筑的主入口和入口的方向性。

总结:漫画只是一种表达形式,最终的目的就是用来表达建筑,具体内容也是应该按照不同的项目和想要表达的内容而调整。
作者简介
灰灰
本科毕业于西交利物浦大学
硕士毕业于德州农工大学
曾在南京曲尺建筑事务所担任建筑助理
-End-
编辑 | 与鹿
校对 | XU
版权声明
内容由 优优课 原创,转载请联系客服
投稿邮箱
53963608@qq.com
